Appearance
Визуализация калькулятора
На этом занятии создадим три визуальных представления калькулятора, используя отдельно три разных типа разметки: pack(), place(), grid(). Создадим окно:
py
from tkinter import *
root = Tk()
root.title("Calculator")
root.mainloop()Можно задать размер и запретить изменение размера окна, добавив соответствующие строки:
py
root.geometry("400x300")
root.resizable(False, False)Метод - pack()
Для дальнейшего переиспользования кода, создайте новый файл с названием app_calculator_pack.py.
Создадим в окне визуальный элемент однострочное текстовое поле:
py
num = StringVar() # создадим переменную для отображения значений на табло калькулятора
num.set(0) # установим значение переменной равное 0
label = Entry(text=num, justify=RIGHT)
label.pack()Результат выполнения:
Теперь создадим кнопку добавив следующий код:
py
Button(text=1).pack(side=LEFT)Результат выполнения:
Добавим другие необходимые кнопки и получим следующий вид нашего калькулятора:
Разместим кнопки в три ряда. Для этого нам нужно воспользоваться вспомогательным виджетом Frame(). Для наглядности визуализации использую LabelFrame(). Важно соблюдать правильный порядок создания и размещения элементов! Логика создания элементов следующая:
- создаем рамку;
- создаем виджеты, которые будем хранить в нашей рамке и размещаем их в ней указав имя переменной, нашей рамки и упаковав виджет;
- пакуем нашу рамку в окно;
Код может выглядеть так:
py
from tkinter import *
root = Tk()
frame_entry = LabelFrame(root, text="1 ряд")
frame_entry.pack()
label = Entry(frame_entry)
label.pack()
root.mainloop()Результат выполнения:
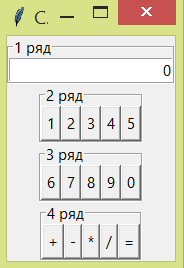
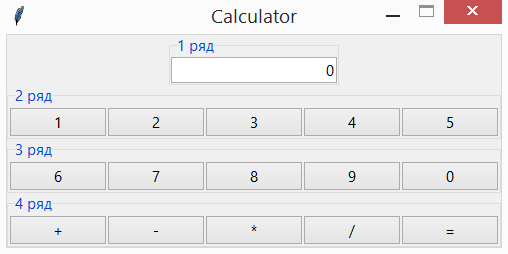
После преобразования разметки с использованием рамки - LabelFrame() калькулятор должен иметь вид подобный следующему:

При использовании Frame() - рамки без подписей, виджеты должны просто располагаться рядами: вплотную друг к другу.
Метод - place()
Для дальнейшего переиспользования кода, создайте новый файл с названием app_calculator_place.py.
Используя метод place() - места для размещения виджетов в окне достаточно указать абсолютное значение положения виджета от верхнего левого угла окна.
Пример кода может быть таким:
py
Button(text=1).place(x=10, y=50)где x - расстояние горизонтали, а y - по вертикали.
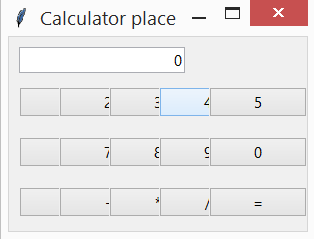
Если смещение задать по 50 пикселей, то созданное окно может иметь вид:

Метод - grid()
Для дальнейшего переиспользования кода, создайте новый файл с названием app_calculator_grid.py.
grid() - сетка, может являть наиболее удобным для создания сложных интерфейсов, т.к. проще в реализации, понимании и масштабируемости.
Пример кода с необходимыми атрибутами для решения задачи:
py
entry_display = Entry(textvariable=num, justify=RIGHT)
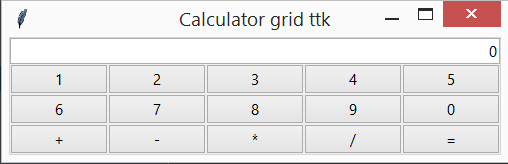
entry_display.grid(column=0, row=0, columnspan=5, sticky=NSEW)При правильной полной реализации написания интерфейса результат может быть:
Современная визуализация
ttk (themed tk) - это расширение tk с новым набором виджетов. В ttk используется новый движок для создания виджетов. Этот движок обладает поддержкой тем и стилей оформления. Благодаря этому виджеты ttk выглядят более естественно в различных операционных системах.
Начиная с версий python 2.7 и 3.1.2 в tkinter включён модуль для работы с ttk.
В ttk включены следующие виджеты, которые можно использовать вместо соответствующих виджетов tk: Button, Checkbutton, Entry, Frame, Label, LabelFrame, Menubutton, PanedWindow, Radiobutton, Scale и Scrollbar. Кроме того имеется несколько новых виджетов: Combobox, Notebook, Progressbar, Separator, Sizegrip и Treeview.
Чтобы переопределить основные виджеты Tk, импорт ttk должен следовать за импортом Tk:
py
from tkinter import *
from tkinter.ttk import *Добавьте данные строки во все решения ваших калькуляторов и обратите внимания как измениться их внешний вид.
Вид калькулятора с методом pack() и виджетами ttk:

Вид калькулятора с методом place() и виджетами ttk:

Как мы видим после применения метода абсолютного позиционирования, проявляется основной недостаток: проблема масштабирования.
Вид калькулятора с методом grid() и виджетами ttk:

ПРИМЕЧАНИЕ
Нельзя использовать разные методы позиционирования элементов: pack(), grid(), place() в одном окне или одном фрейме!
Упражнения
Для дальнейшего переиспользования кода, создайте новый файл с названием
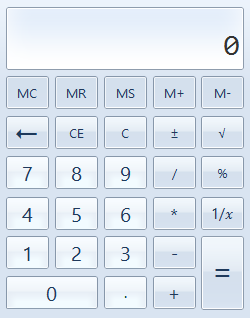
app_calculator_windows.py. Создайте калькулятор подобного вида, выбрав для этого наиболее удобный способ:
Символы «плюс минус» и «корня» можно получить, воспользовавшись функцией
print():pyprint(chr(177)) print(chr(8730))Добавьте функцию для цифровых кнопок: при нажатии на кнопку в текстовом поле допечатывается соответствующая цифра.
Добавьте функцию для цифровых кнопок:
+,-.Добавьте функцию очистки экрана калькулятора для клавиши
C: при нажатии кнопки происходит стирание содержимого дисплея и отображение0.Реализуйте работу кнопки
<--, добавьте функцию удаления последнего символа на дисплее. Следует учесть, что бы при удалении последней цифры, на дисплее отображался0.Используя встроенную функцию
eval("23+5"), которая принимает пример в виде строки, вычисляет его и возвращает результат. Реализуйте работу кнопки равно использую указанную функцию.Реализовать функцию
.- точки для записи дробного числа. Реализовать проверку для ограничения множественного ввода символа для одного числа.Проведите исследование по принципу работы кнопок на реальном калькуляторе (предпочтительно windows). Реализуйте работу всех оставшихся кнопок, за исключением кнопок работы с памятью:
CE,*,/,±,√,%,1/x.Проверьте правильность работы программы.